前幾天和梁老師的
訪談,得到了不少有關地圖網站的心得。原來Geotag的用處,是這麼樣的有意義。之前看到的幾個以Google maps為主的mash up網站,一時間都看得懂他們在做什麼了。這裡就先介2個我覺得還好用的。
WikiMapia:這是一個wiki和Google maps結合的計劃,希望由空間名稱的概念,轉換為像wiki般的條目,可供搜尋和分享 。

這就是wikiMapia的網頁介面。就是一整個全版的Google maps。圖上可看到的有方框的地方,代表這個地點有人貼上tag了。
放大看更清楚了。顯然wikiMapia置入了LOD(layer of detail)的概念。越是放大,看得到的細部越多。

怎麼新增tag呢?很簡單,先找到想放入tag的地方,放大至少到第3 級數大,找到網頁右上方wikiMapia/Add new Place的地方,接著網頁中間就會顯示出一個方框。決定了位置和大小,按上面的save,接著就會出現一個一個表格視窗,先選定語言(這很重要,語系和搜尋的正確性有關。很奇怪,選擇英文的話不會影響中文的顯示,但是就沒辦法search到,所以中文地標還是用中文好了),title(不一定是真正該地的地名,不過顯然這裡不會想要大家放一個"這裡是我家"之類,引不起它人興趣的title。那名人的家會不會是例外?),一些descriptions,還有給他個分類標籤。就好了。
在這個網站上,台灣的地名被標得滿多的哦!
另一個,是
mapsack。這個網站一看就覺得很funny。沒錯,和方才的wikiMapia相比,稍微少了點"學術"味。mapsack注重的是個人化POI(point of interested)的建置與分享。
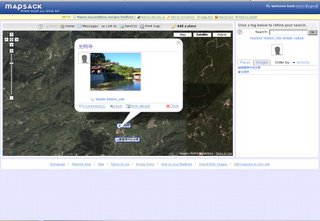
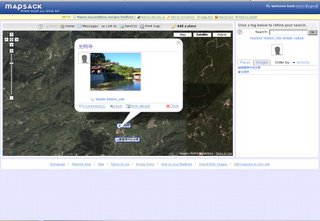
要使用mapsack的功能,首先需要註冊一個帳號。有了這個帳號,就可以開始新增POI了。mapsack的功能非常好操作,主視窗上面就提供了常用功能表,提供了各項編輯所需的功能表。建立一個新的點也很簡單。下圖就是我"現學現賣",剛好出去汐止光明寺遊山玩水,並建立了一個點。

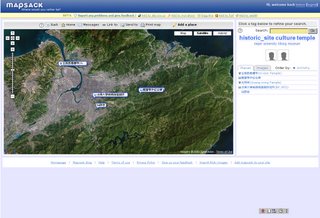
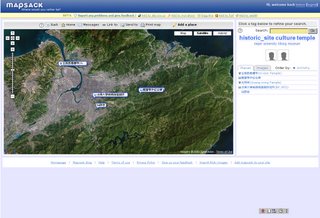
雖然這個網站是以個人化為主,但是卻會只是自己孤芳自賞。在瀏覽地圖的同時,也可以看看臨近的點。下圖就是台北臨近區域時,目前我和另一位網友ckyuan所建的點。我可以看到ckyuan所建的點(仙跡岩是ckyuan所建的點),以及ckyuan的資料。

這幾個網站,鼓勵全世界的人們,可以建立及分享個人的POI。分享地名絕不是重點,重點是讓地理位置不只是地名,而是對該空間的心情和情感的分享。這是web 2.0和地圖應用的最佳典範。既然是全球性的網路運動,在建立個人的POI時,有幾個心得和大家分享討論。
1.title宜英漢對照。讓本國人看得懂,也服務一下外國人,做一下小小的國民外交。
2.description的部份,能夠詳細寫下就儘量寫,儘量表達自己的看法及心情,不要拿書本或是網站上的內容,直接不經修飾的貼上去(某知識分享平台就常看到這樣,明明問題不太相同,但答案總有人是直接剪貼別的網站內容)。文末可以附上和該位置相關的網址,讓有興趣的人,可以繼續深入了解。
以上簡單的介紹web 2.0的地圖mash up網站,和在分享位置時的小小心得。以後我也會利用這些平台,分享我遊山玩水的心得的。
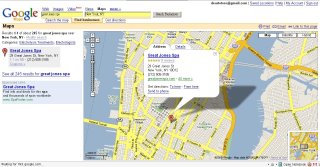
 好。折價卷是好用,但是,能不能更貼近使用者的需要一點。可以結合LBS的概念啊!透過search,找到商家,並導引使用者到該商店消費(這或許是Google maps想做的事)。或是利用即時定位,將消費訊息feed給使用者(Google maps mobile版的應用方向)。比如說,今天我走到一個
好。折價卷是好用,但是,能不能更貼近使用者的需要一點。可以結合LBS的概念啊!透過search,找到商家,並導引使用者到該商店消費(這或許是Google maps想做的事)。或是利用即時定位,將消費訊息feed給使用者(Google maps mobile版的應用方向)。比如說,今天我走到一個